# CSS 分散/两端对齐
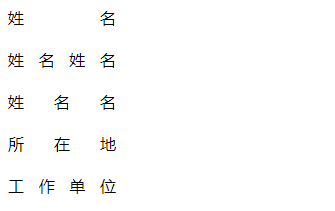
# 实现效果:

<div class="box1">
<div class="test1">姓 名</div>
<div class="test1">姓 名 姓 名</div>
<div class="test1">姓 名 名</div>
<div class="test1">所 在 地</div>
<div class="test1">工 作 单 位</div>
</div>`
1
2
3
4
5
6
7
2
3
4
5
6
7
.box1{
width:30%;
}
.test1 {
text-align:justify;
text-justify:distribute-all-lines; /*ie6-8*/
text-align-last:justify; /* ie9*/
-moz-text-align-last:justify; /*ff*/
-webkit-text-align-last:justify; /*chrome 20+*/
}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# 要点
- 元素需要有宽度(等宽)
- 元素中的内容需要被空格分隔